
Delete Node Modules Like a PRO
You might have heard the joke that node_modules is the heaviest object in the universe. So node modules are good or bad, I do not know maybe it’s…

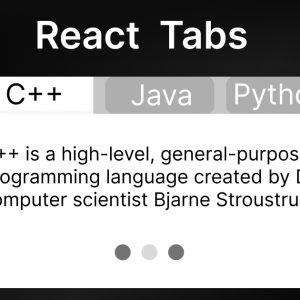
Create Tabs in React or Next JS with react-tabs
Tabs are a common UI element used in web development to organize content and present it in a structured and user-friendly way. In React it becomes very easy…