Table of Contents
While building apps in an NPM environment it’s easy to accumulate lots of NPM packages in our app that we don’t even need, these package slows down our build process and make our app bulky.
To manually analyze goto package.json and you might find some packages that you don’t even remember adding, but you can just delete them as you might also not remember if you are using that package in your project or not. For that, we have several tools to automatically scan our project and determine which packages are not being used in our project, so that we can decide which packages to keep and which to remove.
The two most popular tools for scanning are depcheck and npm-check.
Depcheck
Depcheck is a tool for analyzing the dependencies in a project to see: how each dependency is used, which dependencies are useless, and which dependencies are missing from package.json.
To use depcheck we can install it first, we might install it globally or as a dev dependency in our project and run it by typing depcheck in the terminal.
Or we can just use npx depcheck which is a package runner bundled in npm.
By installing depcheck
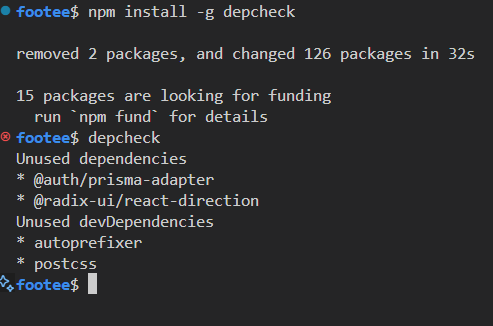
npm install -g depcheckyarn global add depcheckNow to use it just run the below command and depcheck will start scanning your whole project.
depcheckTerminal Output

Using npx depcheck
Just type and run the below command in the terminal and it will show all the unused dependencies and devDependencies in your project.
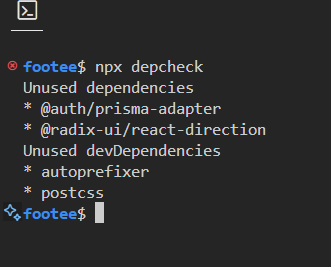
npx depcheckTerminal Output

Now you can manually remove any package from the given list if you don’t want to use them soon in your project.
For more information on depcheck visit official documentation.
NPM Check
npm-check checks for outdated, incorrect, and unused dependencies in your project.
To learn more about npm-check and its features visit the official documentation, meanwhile, let’s see how to use it.
To use npm-check you can just run it using `npx by running
npx npm-checkOr install it globally or as a dev dependency and use it using npm-check
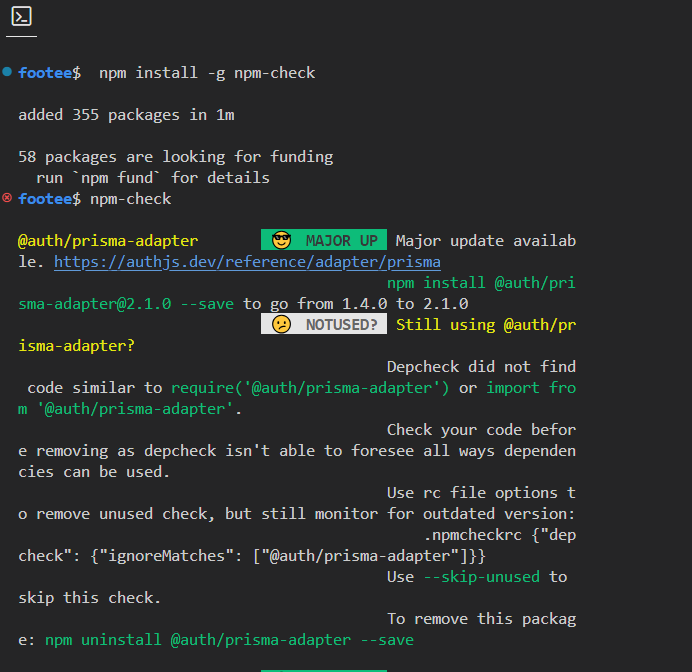
npm install -g npm-checkand run npm-check in the terminal.
Terminal Output

The result should look like the screenshot, or something nice when your packages are all up-to-date and in use.
Conclusion
It does not matter which tool you are using but before taking any action, it’s important to note that the lists given by these tools cannot be taken for granted as the packages that you may not directly use in your project it may still be used as dependencies for another package, It’s very important to double check yourself before taking any action.
You should take action progressively by testing that all is ok with your project.
At any point you change package.json you should run or build your project to see if things are still intact.
Thanks for reading this article, we also have a YouTube channel where we upload similar content in video form, please consider having a look.




